Welcome to the world of dating apps, where finding love is just a swipe away! In this digital age, creating a captivating user experience (UI/UX) is crucial for the success of any dating application. Whether developing a new app or looking to enhance an existing one, implementing effective UI/UX design tips can make all the difference.
Picture this: seamless navigation, visually appealing interfaces, and intuitive features that keep users returning for more. That’s the magic of a well-crafted UI/UX design explicitly tailored for dating app solutions. From the moment users download your app, every interaction should feel effortless and delightful.
This guide will explore key UI/UX design tips to help your dating application stand out in a crowded market. From creating a user-friendly registration process to designing engaging profiles and chat interfaces, we’ll cover all the essentials. By focusing on simplicity, personalization, and accessibility, you can create a dating app solution for which users will fall head over heels.
So, whether you’re aiming to spark new connections, foster meaningful relationships, or facilitate fun interactions, let’s dive into the UI/UX design world for dating apps and create an experience worth falling in love with.
Dating Apps: Tips for UI and UX Design
Welcome to the world of dating apps, where connections are just a swipe away! Designing a dating app that captivates users requires careful consideration of both user interface (UI) and user experience (UX). Let’s explore some user-friendly tips to enhance your dating app’s UI/UX design and create an irresistible platform for users.
Understand Your Users:
Understanding your users is essential when designing a dating app that genuinely resonates with them. Think of it like this: to build a dating app that people love, you need to get inside their heads and understand what makes them tick.
So, who are your users? What are they looking for in a dating app? Are they searching for casual flings or meaningful relationships? Understanding these aspects will help you tailor your UI/UX design to meet their needs and preferences.
For instance, consider Hinge. This app stands out because it takes a more personalized approach. Users answer unique prompts, which makes the experience feel more engaging and exciting. By understanding that users crave a more personal connection, Hinge has created a UI/UX design that resonates with its audience.
Similarly, think about the demographics of your user base. Are they predominantly young professionals, college students, or seniors? Understanding the demographics can help you make design decisions catering to their needs and preferences.
Ultimately, understanding your users is about empathy. Put yourself in their shoes and think about what they would want from a dating app. By doing so, you can create a UI/UX design that meets their expectations and exceeds them, leading to a more enjoyable and satisfying user experience.
Matchmaking Made Memorable:
This is a crucial aspect of dating apps’ UI/UX design process. It’s about creating meaningful and memorable experiences that users will cherish long after they’ve swiped right.
Think of it as setting the stage for love connections to flourish. From the moment users receive a match notification to the first message they send, every interaction should be designed to leave a lasting impression.
Consider incorporating playful animations or celebratory messages when users match with someone special. These small touches add excitement and joy to the matchmaking process, making it more memorable for users.
Additionally, personalize the matchmaking experience to make it feel more meaningful. For example, provide users with prompts or conversation starters based on their interests or shared connections. This makes the matchmaking process more engaging and helps users forge deeper relationships with their matches.
By focusing on making matchmaking memorable throughout the UI/UX design process, you can create a dating app that users will love to use and remember fondly for years to come.
Profile Power:
When we talk about “Profile Power,” we’re highlighting the importance of creating profiles that showcase users’ personalities and make them stand out in a crowd. Think of it as giving users the tools they need to make a great first impression.
Consider Tinder, for example. This app emphasizes visual profiles, with users swiping through photos to find potential matches. It’s all about that initial attraction. On the other hand, apps like OkCupid or Hinge focus more on providing users with space to express themselves through bios and prompts. These apps recognize that personality matters as much as looks when connecting.
When designing your app’s profile feature, consider striking the right balance between visuals and personality. Provide users with space to showcase their interests, hobbies, and quirks while also making it easy for them to upload photos that represent who they are.
Consider adding features like prompts or questions that encourage users to share more about themselves. This not only helps users connect on a deeper level but also makes the app more engaging and enjoyable to use.
Ultimately, Profile Power gives users the tools to make meaningful connections. Creating visually appealing, easy-to-navigate, and full-of-personality profiles will create a dating app that users are excited to explore and engage with.
Safety First:
This is a fundamental principle when designing dating apps that users can trust and rely on. In the digital world of online dating, where meeting strangers is the norm, ensuring the safety and security of users should be a top priority.
Consider features like profile verification and privacy settings, which help users feel confident interacting with genuine individuals. Apps like The League take it further by requiring users to link their profiles to professional networks like LinkedIn, creating an additional layer of authenticity.
Privacy is also paramount. Features like blocking certain connections or hiding profiles from coworkers and friends can prevent potentially awkward situations. By prioritizing user safety in the UI/UX design, you’re fostering a sense of trust and security that encourages users to engage more freely and confidently.
Incorporating safety features into the design protects users from potential risks and enhances their overall experience, allowing them to focus on making meaningful connections without worry.
Communication is Key:
“Communication is Key” when it comes to designing user-friendly dating apps. Effective communication tools can make or break the user experience in digital connections.
Think about it: the whole point of a dating app is to facilitate conversations and connections between people. That’s why it’s essential to prioritize communication features in your UI/UX design.
Take Hinge, for example. Their simple and intuitive chat interface makes it easy for users to engage in meaningful conversations with their matches. Features like message notifications and conversation history ensure that users can keep track of their interactions seamlessly.
Similarly, Tinder and Bumble incorporate features like emoji reactions and read receipts to enhance communication. These small touches can make a big difference in how users perceive the app and their overall experience.
When designing communication features for your dating app, focus on simplicity and accessibility. Make it easy for users to send messages, view their conversation history, and engage with their matches in a natural and intuitive way.
By prioritizing communication in your UI/UX design, you can create a dating app that fosters genuine connections and makes it easy for users to find and interact with potential matches.
Mobile-Friendly Design:
In dating apps, “Mobile-Friendly Design” is not just a suggestion—it’s a necessity that you should never ignore UI/UX in mobile app development. With most users accessing apps from their smartphones, ensuring your app is optimized for mobile devices is essential for success.
A mobile-friendly design ensures that users can seamlessly navigate through profiles, swipe through potential matches, and engage in conversations easily, regardless of their screen size. This means incorporating responsive design elements that adapt to various screen sizes and orientations, providing all users with a consistent and intuitive experience.
Thumb-friendly navigation is another critical aspect of mobile-friendly design. Placing essential buttons and features within easy reach of the user’s thumb ensures comfortable and effortless interaction, enhancing usability and overall user experience.
By prioritizing mobile-friendly design in your dating app’s UI/UX, you not only cater to the preferences of modern users but also ensure accessibility and usability. Remember, in mobile app development, pay attention to the importance of UI/UX for creating a successful and user-friendly dating app.
Color Your App:
It plays a significant role in creating a visually appealing and engaging user experience in dating apps. Colors can evoke emotions and set the tone for interactions, making them a crucial UI/UX design element.
When choosing colors for your dating app, consider the emotions and vibes you want to convey. For example, warm colors like red and orange evoke passion and excitement, while softer tones like blue and green can create a sense of calmness and trust.
Additionally, think about your target audience and their preferences. For instance, a dating app aimed at young professionals might opt for sleek and sophisticated colors, while an app targeting a more youthful demographic might incorporate brighter and more playful hues.
Consistency is key when it comes to color usage. Stick to a cohesive color palette throughout your app to maintain visual harmony and ensure a seamless user experience.
By carefully selecting and incorporating colors into your app’s UI/UX design, you can create a visually stunning and emotionally resonant experience that users will love.
Add a Touch of Fun:
“Add a Touch of Fun” to your dating app UI/UX design to create a more engaging and enjoyable user experience. Dating should be exciting and lighthearted; your app’s design can reflect that.
Consider incorporating playful elements like animations, quirky illustrations, or interactive features that spark joy and make using the app fun. For example, you could add playful animations when users match with someone, send a message, or include fun prompts or challenges to break the ice and encourage conversation.
Gamification is another effective way to add a touch of fun to your app. Introduce features like virtual rewards, levels, or challenges that users can unlock as they engage with the app. This makes the experience more entertaining and encourages users to stay active and invested in the app.
By infusing your dating app with elements of fun and playfulness, you’ll create a more memorable and enjoyable experience for users, increasing engagement and fostering connections.
Keep it Simple:
It is a golden rule when designing dating apps for optimal UI/UX. In a world where users are inundated with choices and distractions, simplicity is key to creating an app that users will love to use.
By keeping the design clean, intuitive, and clutter-free, you can streamline the user experience and make it easier for users to focus on finding connections. Simplify the onboarding process by asking for only essential information and guiding users through each step with clear instructions.
Regarding navigation, prioritize simplicity by reducing the number of clicks needed to access essential features. Make it easy for users to swipe through profiles, send messages, and adjust their settings without feeling overwhelmed by unnecessary complexity.
Additionally, minimize visual distractions by using a clean and cohesive design aesthetic. Avoid cluttering the screen with unnecessary elements and focus on highlighting the most essential information and features.
By embracing simplicity in your dating app’s UI/UX design, you can create a more intuitive and enjoyable user experience, increasing engagement and satisfaction.
Samples of Dating App Design
Let’s peek at some samples of dating app designs to understand how they create engaging user
experiences.
CatchMatch
CatchMatch introduces a fresh ui/ux solutions for a mobile dating app, focusing on finding matches based on shared interests. Similar to Tinder and Bumble, it employs swiping technology with added functionalities. When swiping right, users can ‘like’ a profile and save photos, message the liked profile, or even send a gift.
Upon opening the app, users are greeted with a ‘Join Us’ invitation, though this process feels disjointed as users are directed to a separate screen to sign up. The feed screen showcases online matches, new profiles to like, and additional menu cards at the bottom. The decorative font may pose readability issues due to its narrow letter spacing.
Navigation is conveniently located at the bottom, featuring icons for Home, Favorites, Notifications, and Chats. The overall impression of this UI/UX concept is positive, with screens avoiding clutter and providing ample space between elements, ensuring a focused user experience.
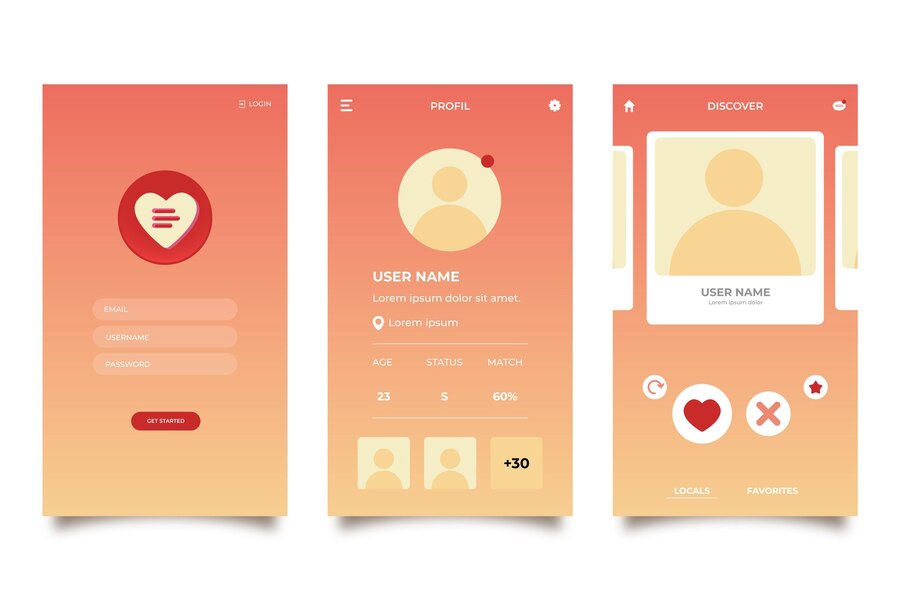
Sweetheart Social App
The Sweetheart Social App concept introduces an innovative design trend called glass morphism, featuring semi-transparent layers over vibrant backgrounds reminiscent of frosted glass. Unlike any existing Android or iOS dating apps, this concept offers a fresh idea for a new product.
The Sweetheart UI boasts a welcoming, bright yellow background on the initial screen, enticing users to join the app. Subsequent screens utilize calming pastel tones to ensure a pleasant viewing experience, even during extended app use. The pink logo and buttons create a warm overall ambiance typical of online dating services. However, the design targets primarily a female audience or younger users.
Usability is prioritized, with all navigation conveniently located at the bottom for easy one-finger
access. A unique feature displays nearby users as icons encircling the logged-in user icon, although how this function would perform with many users remains to be seen. Potential issues may arise with tapping on specific user icons due to the lack of a zoom feature.
While no prototype demo is available to assess transitions and animations, the captivating graphics of this UI/UX design certainly warrant attention.
Tinder vs. Bumble
This review touches upon the Tinder UI, but let’s also explore how it compares to Bumble’s interface in the online dating world. Beyond the shared minimalistic approach during signup, examining how each app communicates with users is intriguing.
Login Process Comparison:
Bumble takes a more standard approach, asking questions in a structured manner akin to an interview. Conversely, Tinder employs active language, fostering a warmer atmosphere with prompts like “My sexual orientation is…”. Both feature a progress bar, though it’s less noticeable on Bumble due to its dark background.
Profile Viewing:
Bumble opts for a more straightforward navigation bar, hiding some buttons under a menu icon. However, actions with user profiles are irreversible for non-paying users, frustrating a significant portion of the user base.
In terms of UI/UX, both apps offer seamless interaction. They stand out in the dating app industry with their swift screen transitions, ensuring minimal time wastage and enhancing user usability.
Conclusion
Effective UI/UX design is the heart of any successful dating application, offering users an experience they’ll truly cherish. By implementing thoughtful design principles, developers can create platforms that users will love.
Understanding users’ needs and preferences is paramount, as it enables the creation of intuitive interfaces that resonate with the target audience. Prioritizing simplicity and ease of navigation ensures that users can seamlessly explore profiles and interact with potential matches.
Mobile app solutions play a crucial role in this process, as most users access dating apps on their smartphones. Designing for mobile-first ensures a smooth and enjoyable experience across various devices and screen sizes.
Additionally, incorporating features like personalized matchmaking, robust profile customization, and stringent safety measures further enhances user satisfaction and trust in the platform.
Ultimately, by creating engaging, user-centric experiences, developers can build dating applications that attract users and foster meaningful connections. With the right UI/UX design, dating apps can become indispensable tools in helping people find love and companionship in the digital age.